目的
下記アイキャッチ画像の作成方法

デザイン作成ツール
下記を参考に「Canva」に新規登録し使用
【Canva】ブログのアイキャッチ画像の作り方講座!【知識ゼロでも簡単でオシャレに作成可能】- ヒトデブログ
デザインの背景作成
デザインの作成
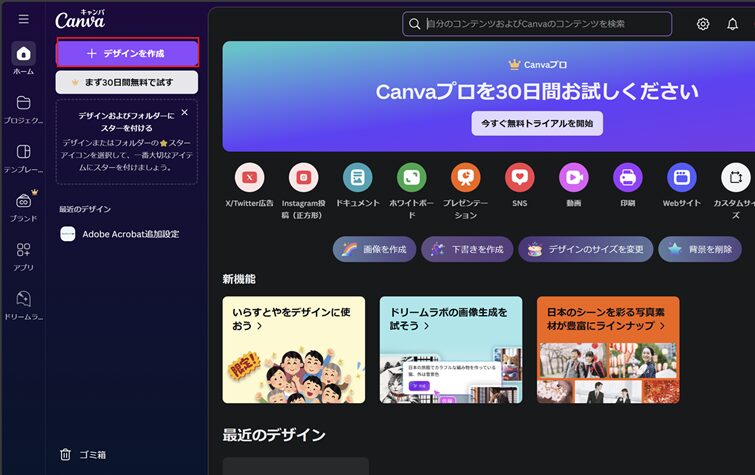
「デザイン作成」ボタンをクリック

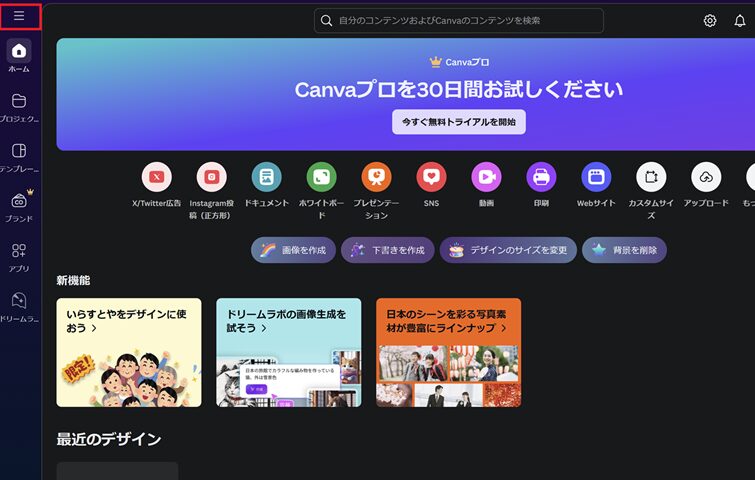
「デザイン作成」ボタンが出てない時:「≡」をクリック

デザインサイズのカスタマイズ
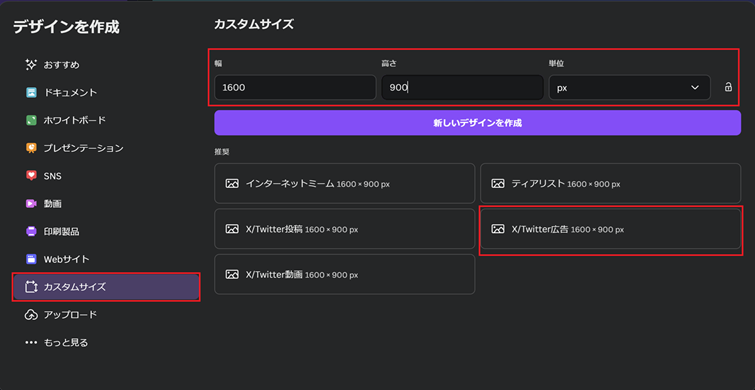
「カスタマイズサイズ」→幅、高さを入力→推奨が出るので、「X/Twitter広告」をクリック
幅:1600
高さ:900

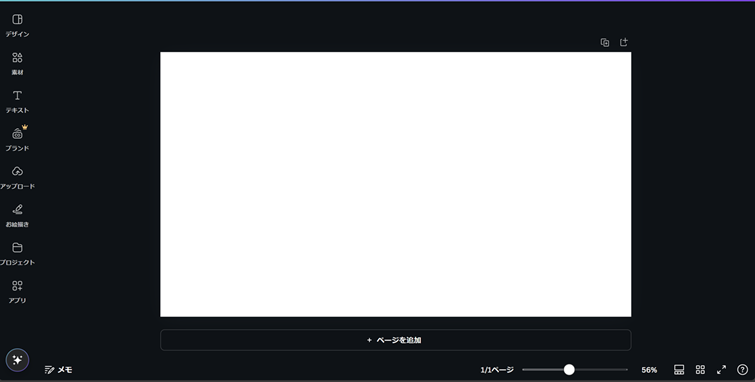
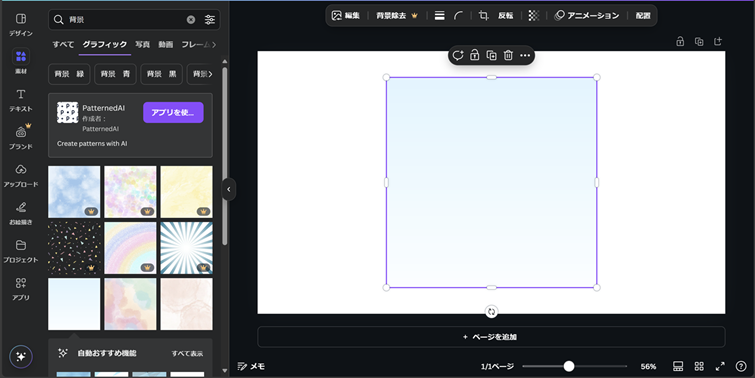
デザイン画面
下記画面に移動

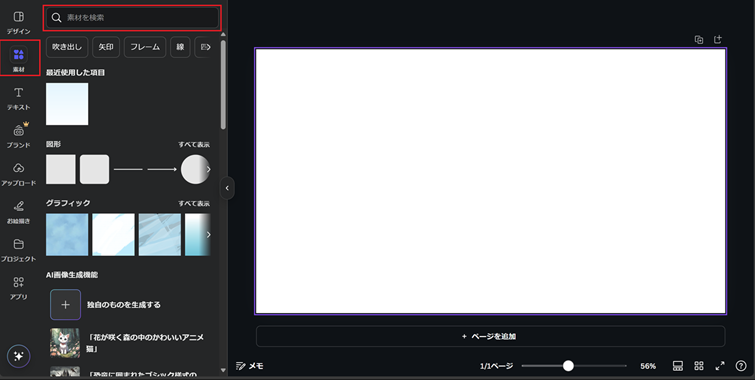
素材選択
「素材」アイコンをクリックし、検索ボックスに「背景」と入力

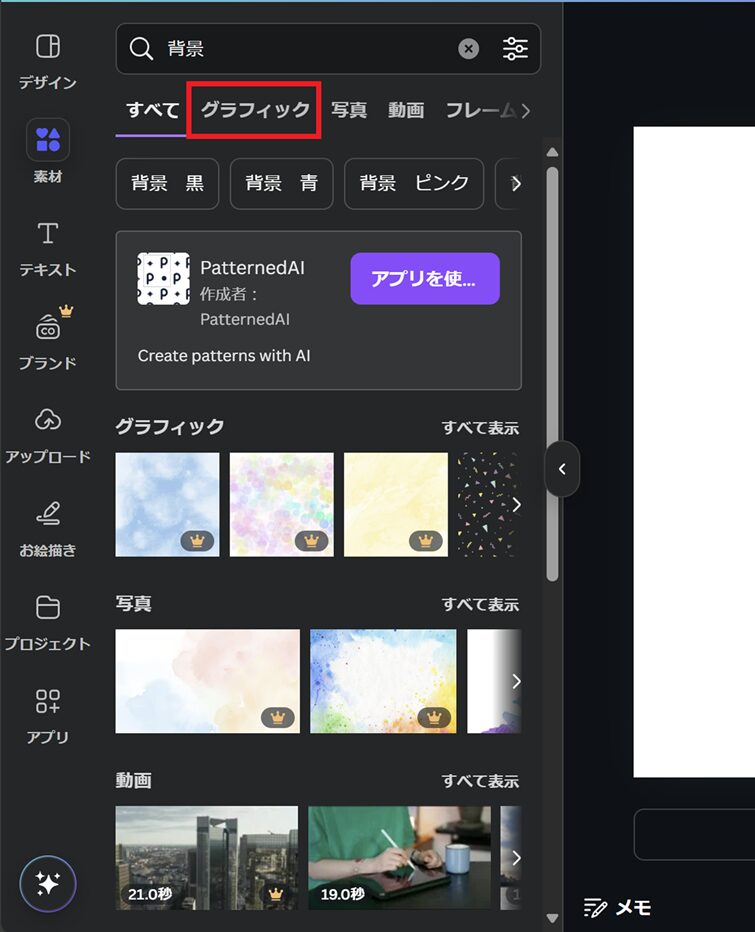
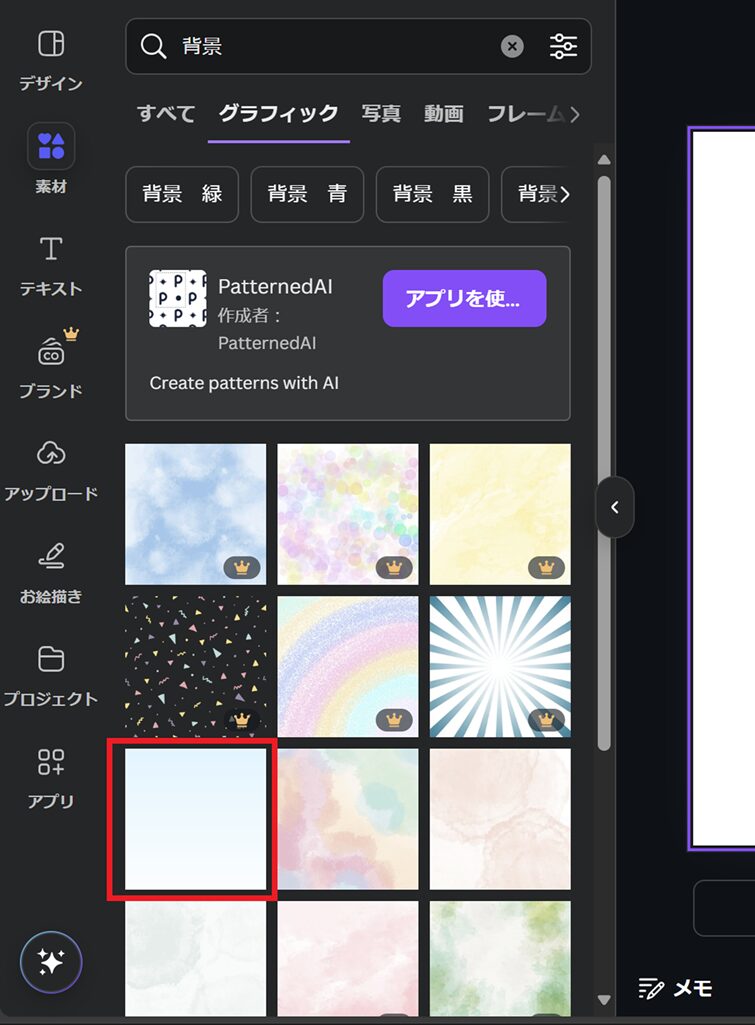
グラフィック選択
「グラフィック」のタブをクリック

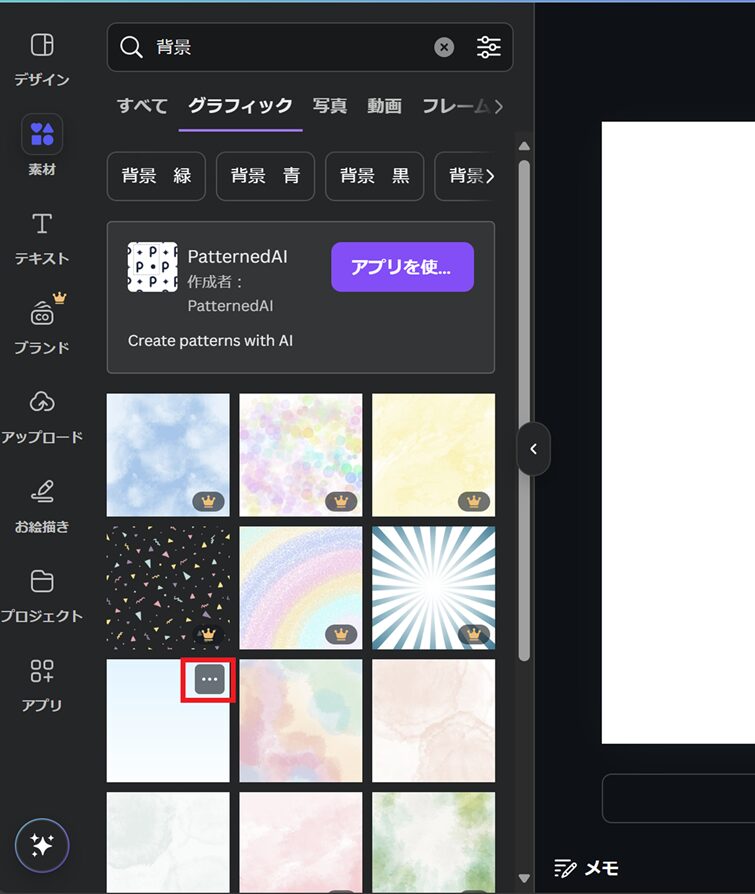
グラフィックの確認
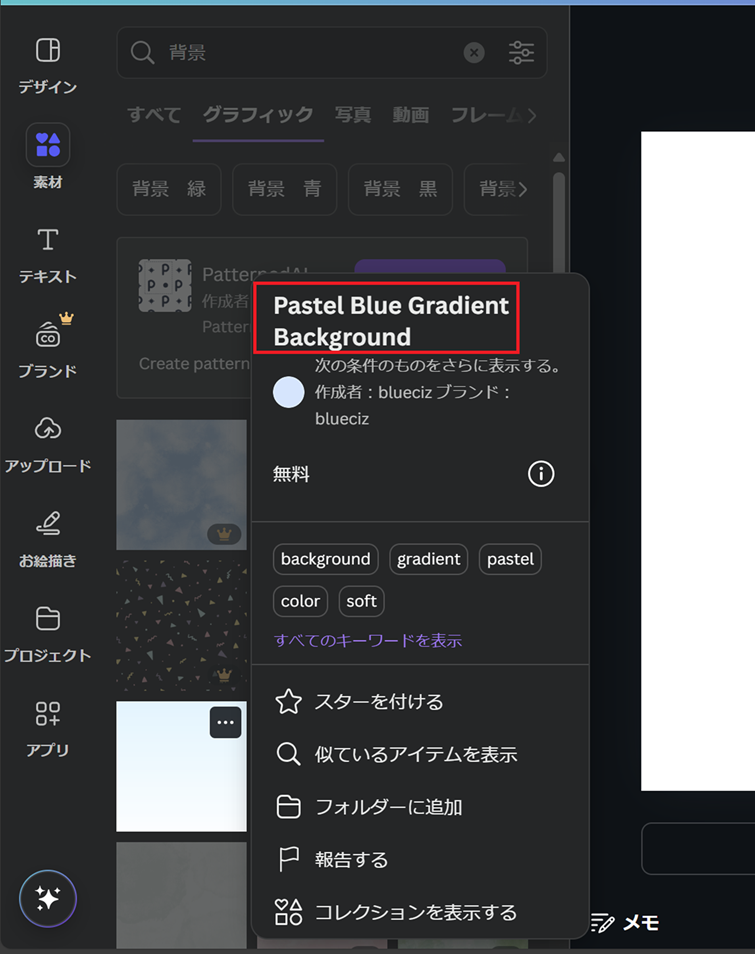
下記画面になるので、素材にカーソルを合わせると「…」が表示されるので、クリック

名前が出てくるので、「Pastel Blue Gradient Background」であるか確認
見つからなかった時:検索欄に「Pastel Blue Gradient Background」を入れて検索

素材決定
素材を選択

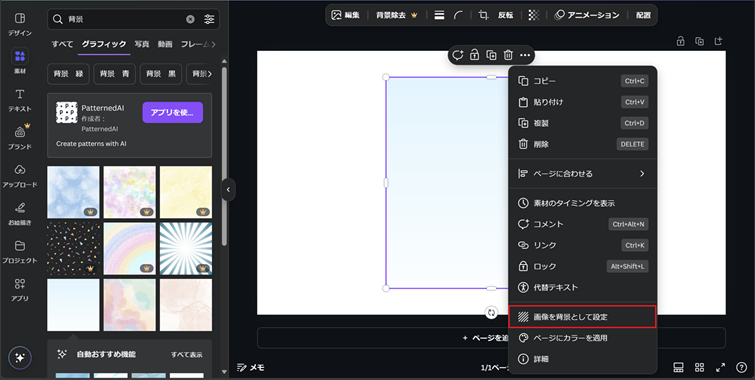
背景として設定
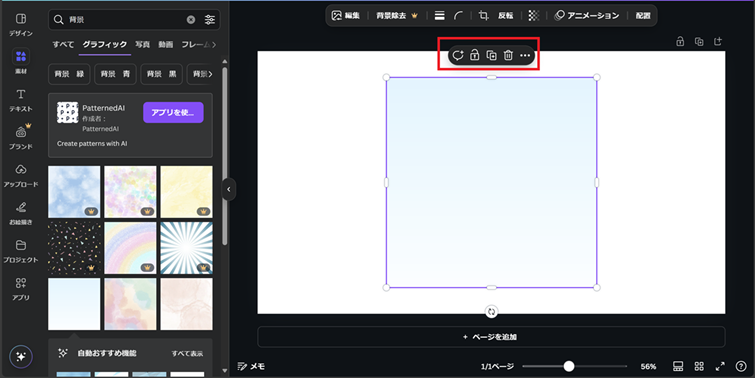
下記画面になるので、素材にカーソルを合わせて、右クリック

下記項目が出てくるので、「画像を背景として設定」をクリック

項目が出ない時:「…」をクリック

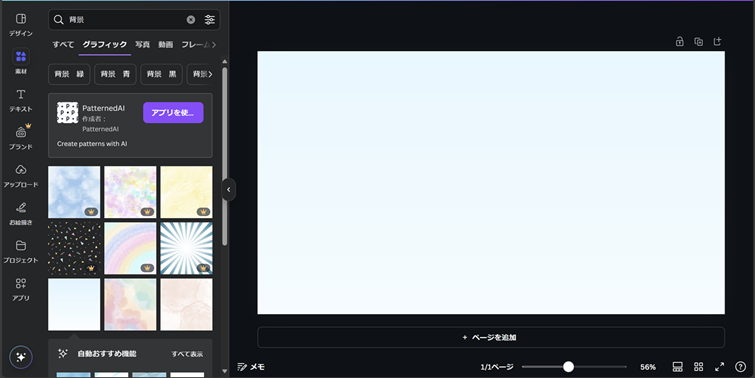
背景設定完了
下記画面のように、背景の設定出来る

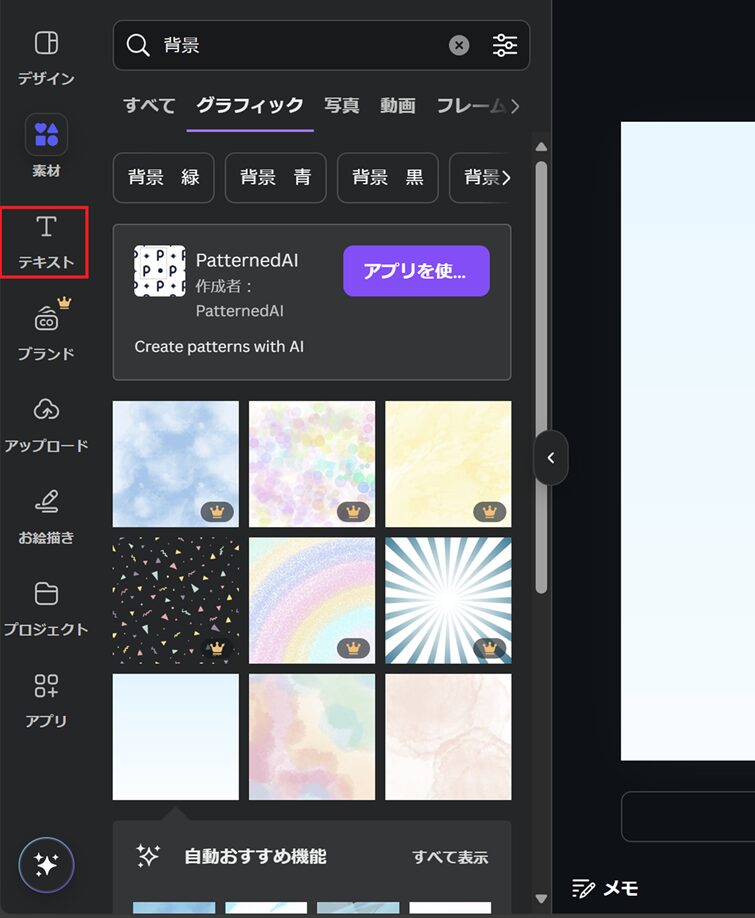
デザインに文字入力
「テキスト」アイコンをクリック

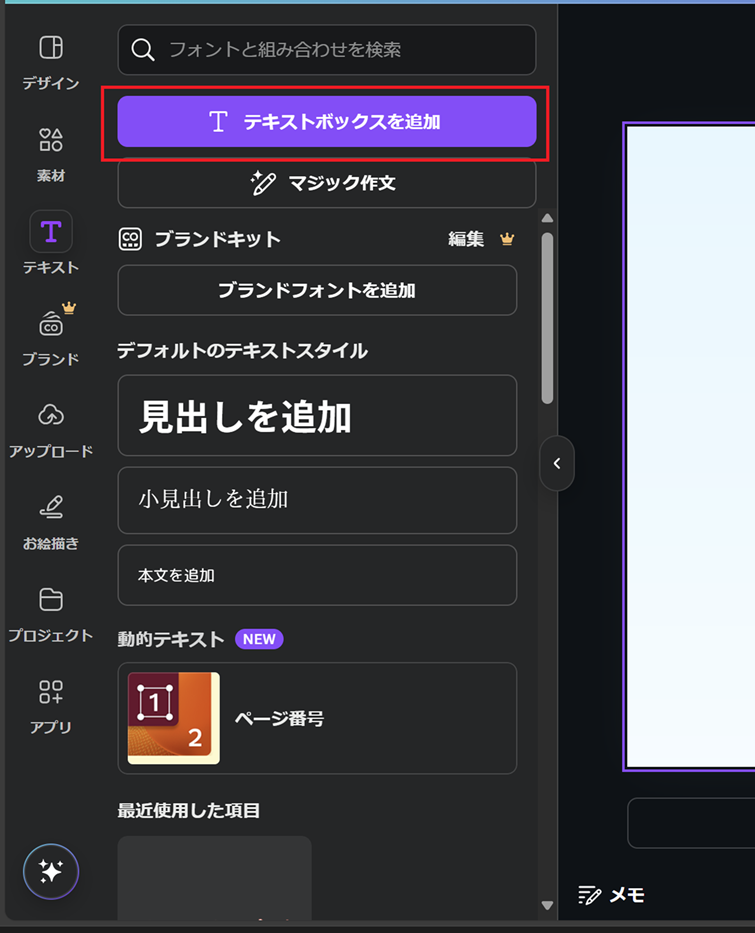
テキストボックス追加
下記画面になるので、「テキストボックスを追加」ボタンをクリック

テキストボックスのサイズ設定
下記画面になるので、「●」や「◘」でテキストボックスのサイズを決める

テキストボックスを中心に合わせる
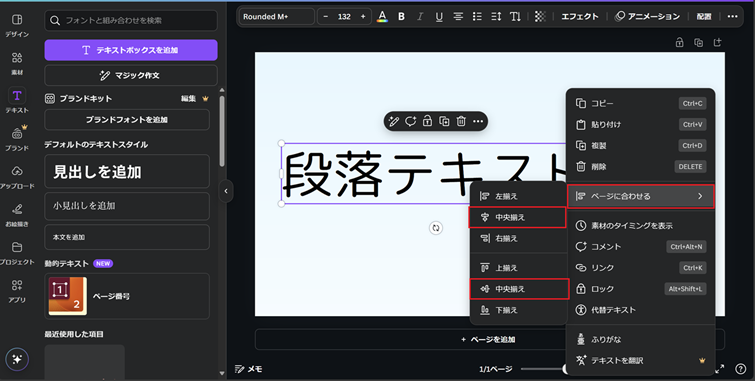
- テキストボックスサイズを決めたら、テキストボックスにカーソルを合わせて右クリック
- 項目の「ページに合わせる」をクリックし、「⫩中央揃え」をクリック
- 再度テキストボックスにカーソルを合わせて右クリック
- 項目の「ページに合わせる」をクリックし、「⫲中央揃え」をクリックする

項目が出ないときは、「…」をクリックする

文字入力
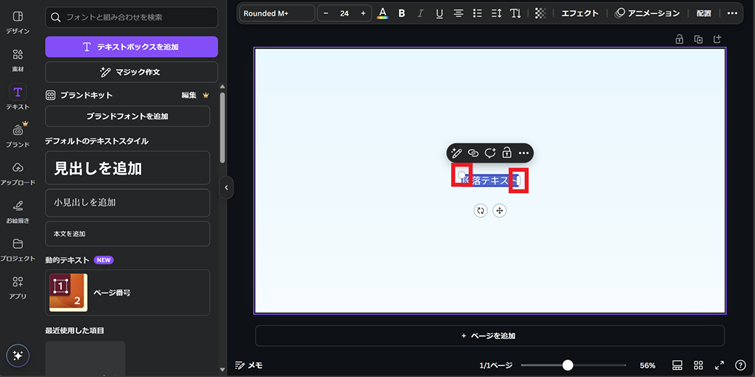
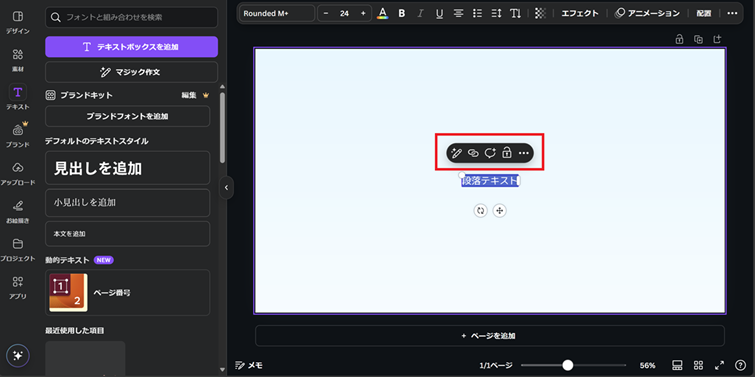
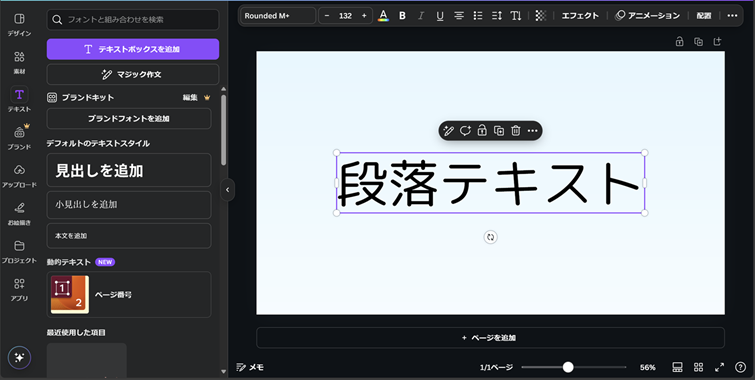
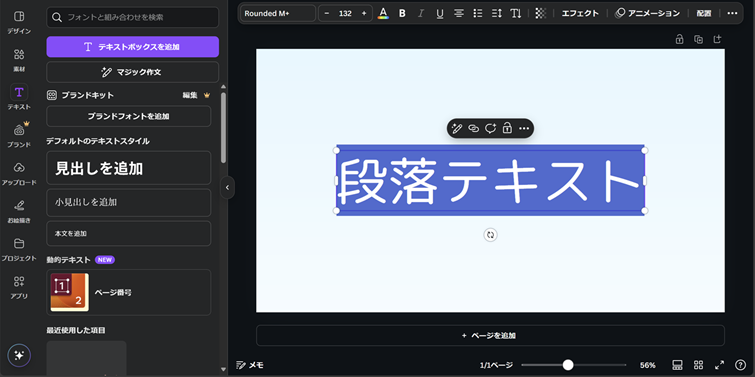
テキストボックスを3回クリックすると文字を変えられる
作成済みのデザインを再度文字編集するときは2回クリック
1クリック目

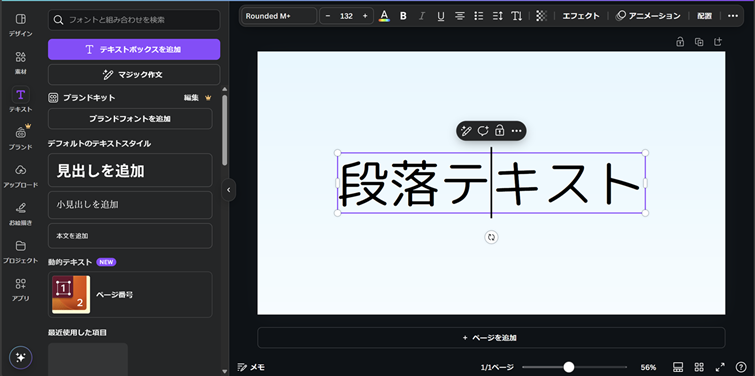
2クリック目

3クリック目

デザインの保存
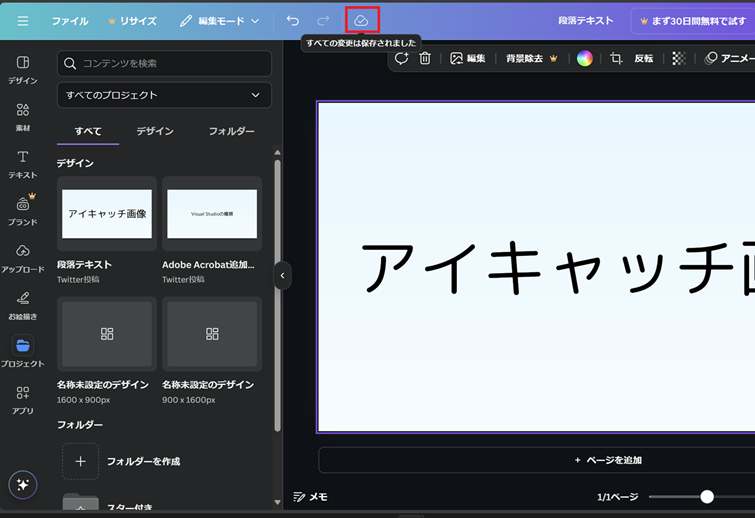
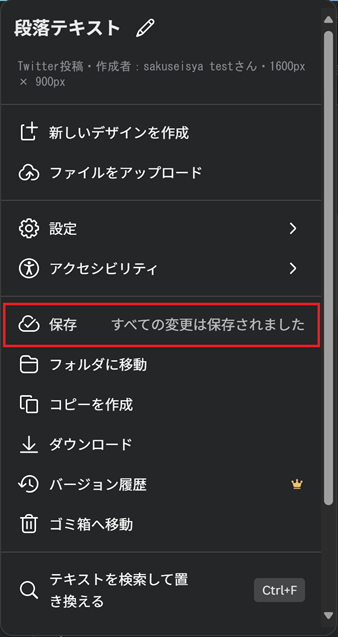
「☁」にカーソルを合わせると、保存状態が分かる
「すべての変更は保存されました」と出ていたら保存完了
基本的に自動保存される

手動で保存する時
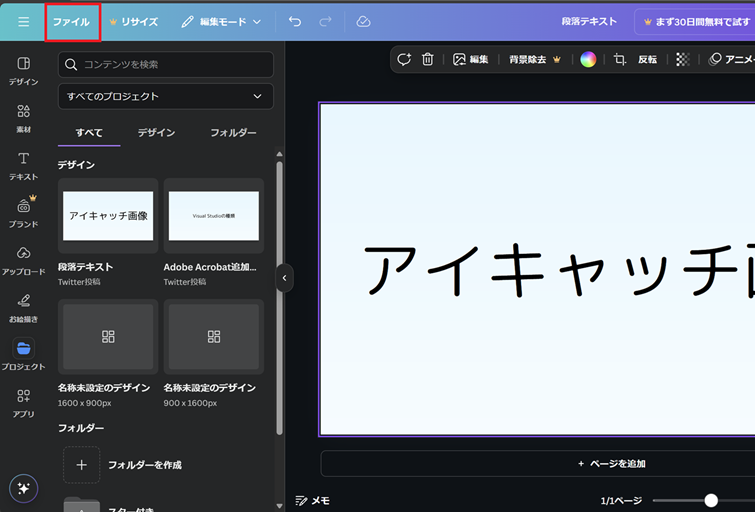
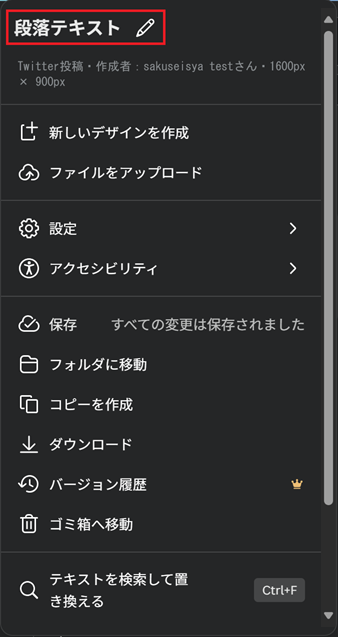
「ファイル」をクリックすると下記項目が出てくる

「保存」をクリック

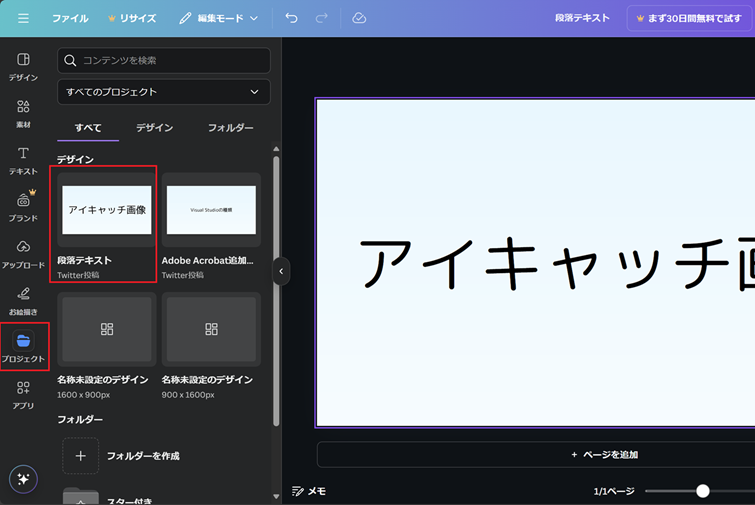
保存場所
「プロジェクト」アイコンの「デザイン」項目内

作成したデザインが表示されない時
下記方法のどれかで画面を更新する
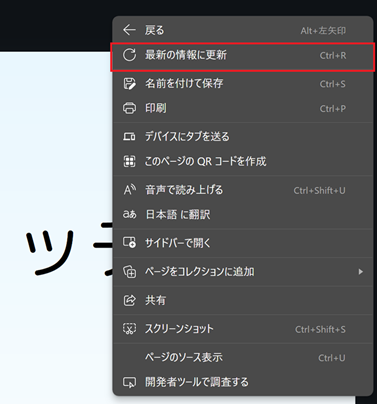
画面を右クリック
下記項目が出てくるので、「最新の情報に更新」をクリックする
ショートカット:「Ctrl +R」

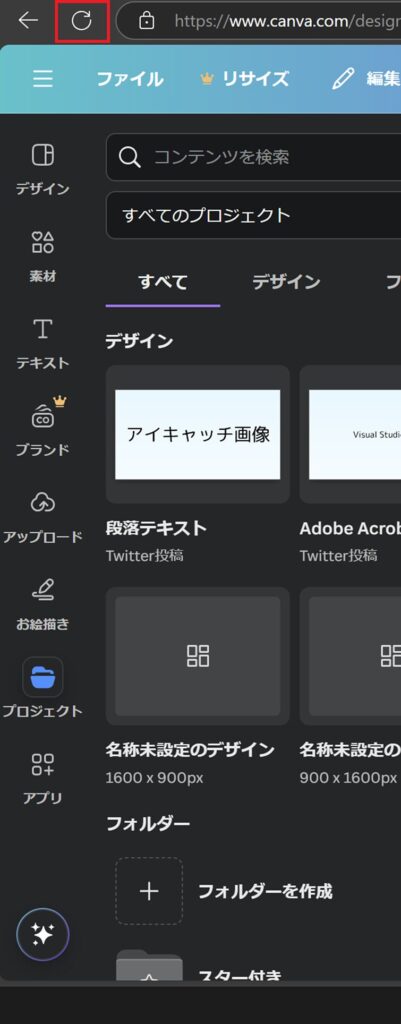
左上の「↷」
画面左上の「 ↷」をクリックする
ショートカット:「Ctrl +R」

「F5」
「F5」で更新できない時:「Fn + F5」
アイキャッチ画像の名前変更
「ファイル」から
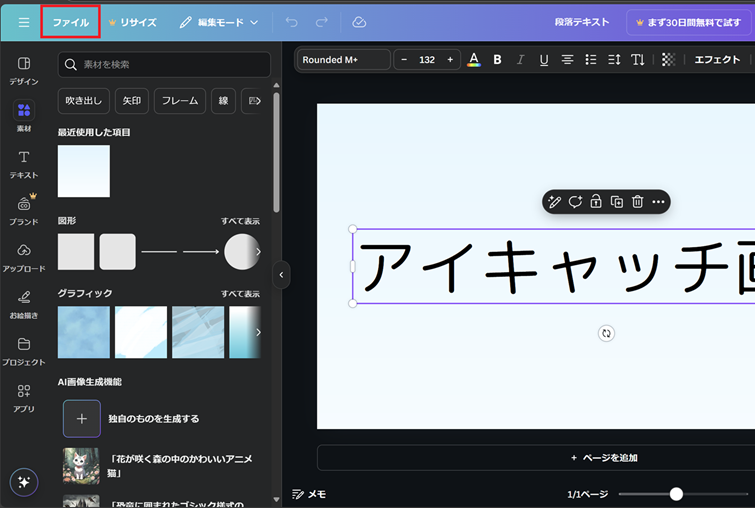
編集画面の時「ファイル」をクリック

下記項目が出るので、名前の部分を選択すると変更

「プロジェクト」アイコンから
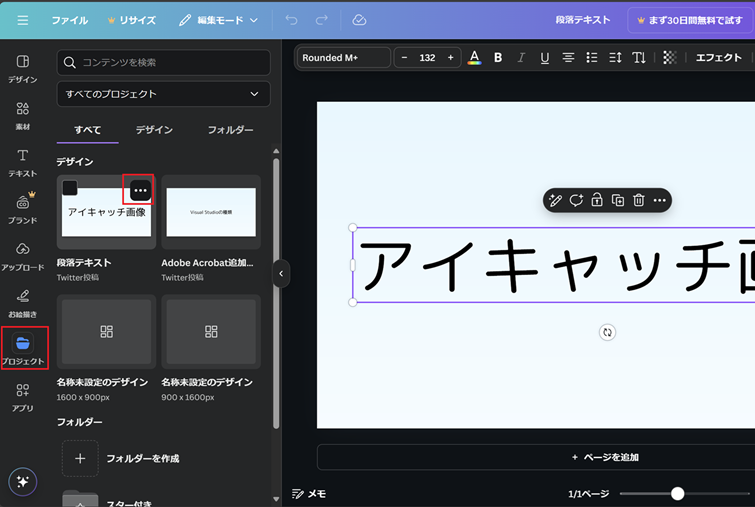
「プロジェクト」をクリックし、名前を変更したいデザインにカーソルを合わせると
「…」が表示されるので、クリック

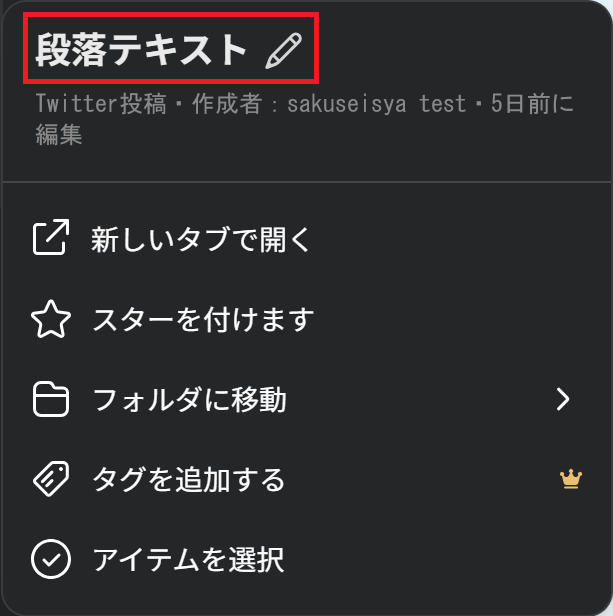
下記項目の名前のところを選択すると変更

アイキャッチ画像のダウンロード
編集画面でダウンロード
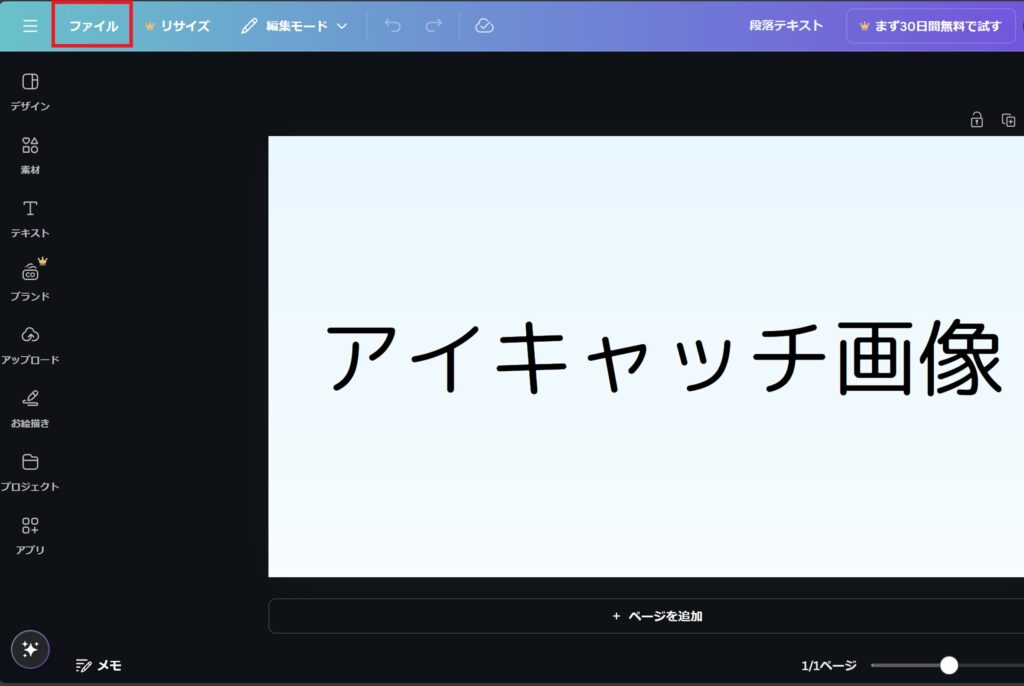
「ファイル」をクリック

ダウンロード項目選択
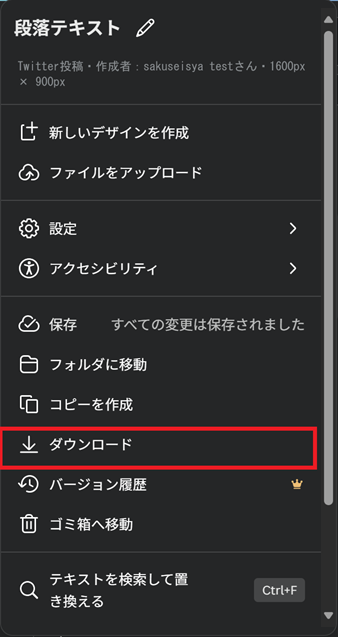
下記項目が出るので、「ダウンロード」をクリック

ダウンロード開始
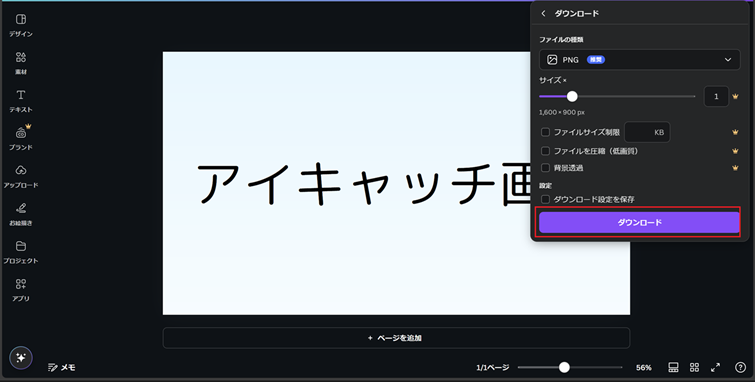
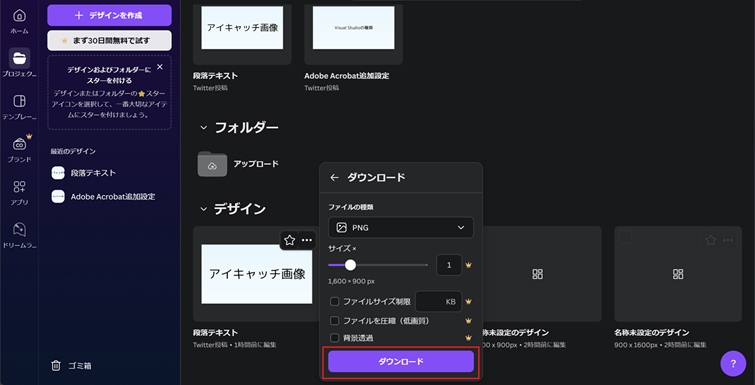
下記画面になるので、「ダウンロード」ボタンをクリック
「ダウンロード」ボタンが有効になるまで時間がかかる

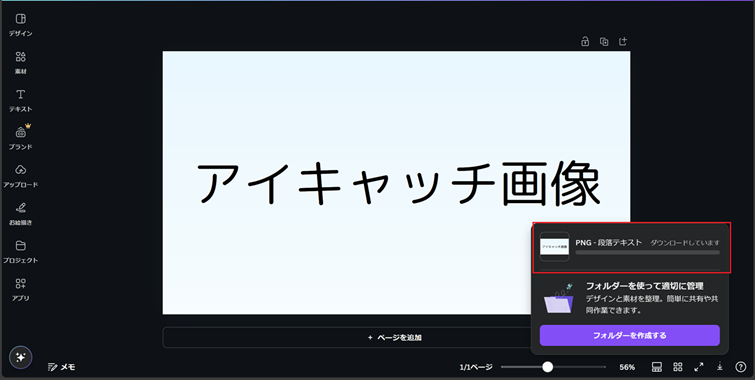
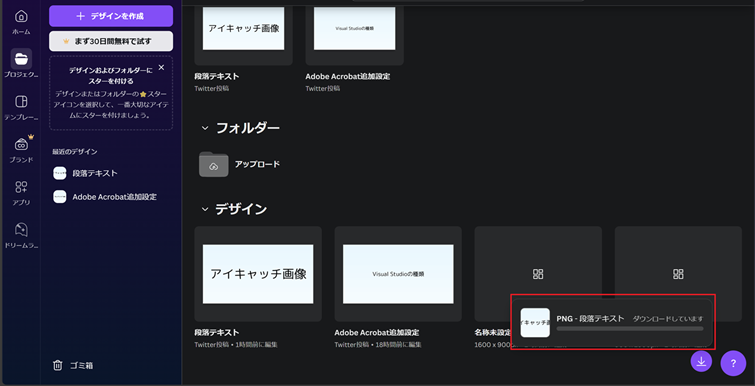
ダウンロード中

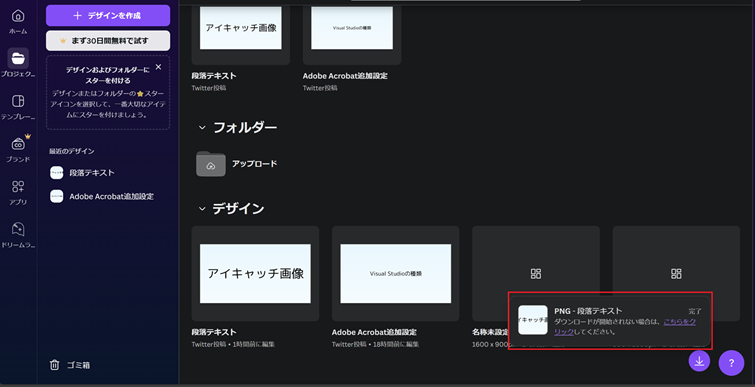
ダウンロード完了

ホーム画面でダウンロード
「プロジェクト」をクリック

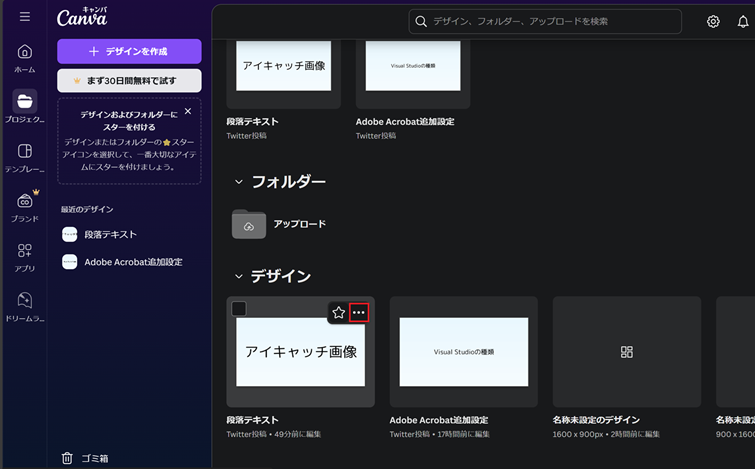
「…」をクリック
デザインにカーソルを合わせると「…」が表示されるので、クリック

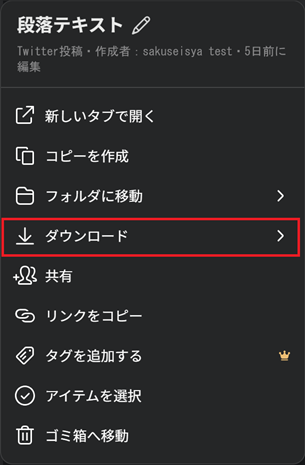
ダウンロード項目選択
下記項目が出るので、「ダウンロード」をクリック

ダウンロード開始
下記画面になるので、「ダウンロード」ボタンをクリック
「ダウンロード」ボタンが有効になるまで時間がかかる

ダウンロード中

ダウンロード完了

アイキャッチ画像のダウンロード場所
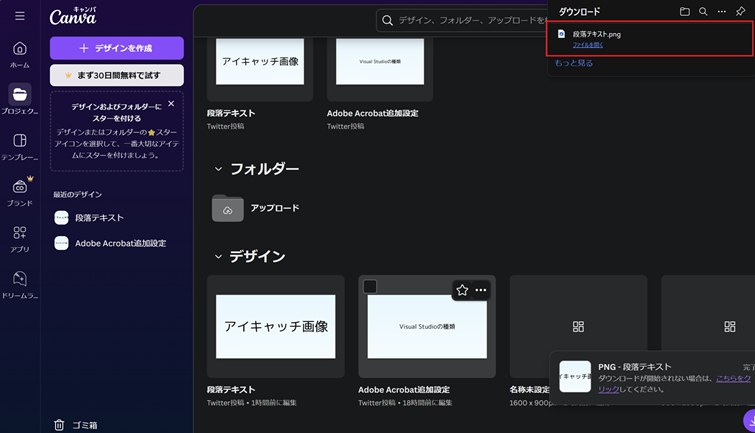
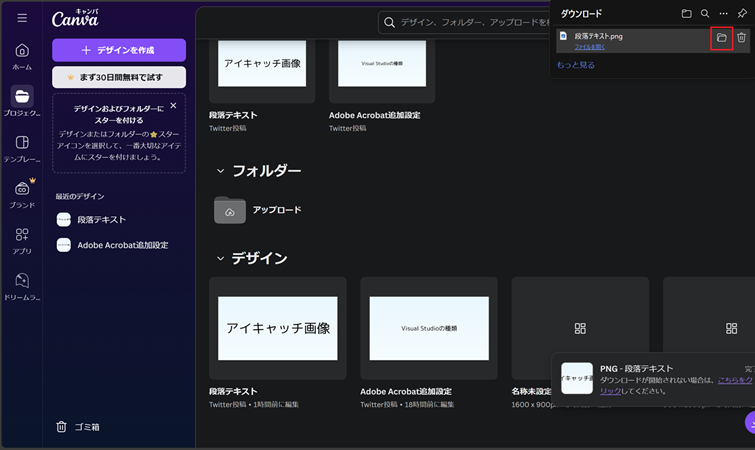
ダウンロード項目表示
ダウンロードが完了すると、右上にダウンロードウインドウが表示
ダウンロードウインドウが消えたとき:Ctrl + J

📂クリック
「名前.png」にカーソルを合わせると、「📂」が表示されるのでクリック
名前をクリックすると、ダウンロードファイルが開く

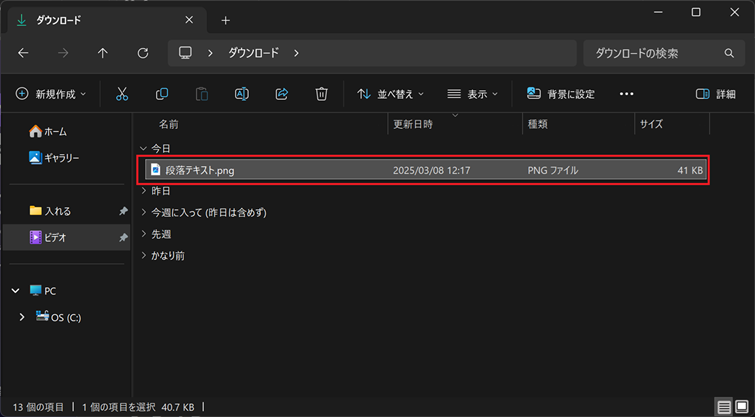
保存場所に移動する




コメント